프로젝트
무작위 자리 뽑기
사용자 지정 크기의 자리 배치에서 무작위로 자리를 지정하는 웹 앱입니다. Step-by-step 식으로 진행되는 자리 배치 설정을 통해 손쉬운 사용과, 자리를 뽑을 때 재생되는 소리, 자리를 뽑고 나서 표시되는 콘페티 효과를 통해 더욱 재미있는 사용성을 챙길 수 있었습니다.
- Vue
- Vite
- Pinia
- TypeScript
- Sass(SCSS)
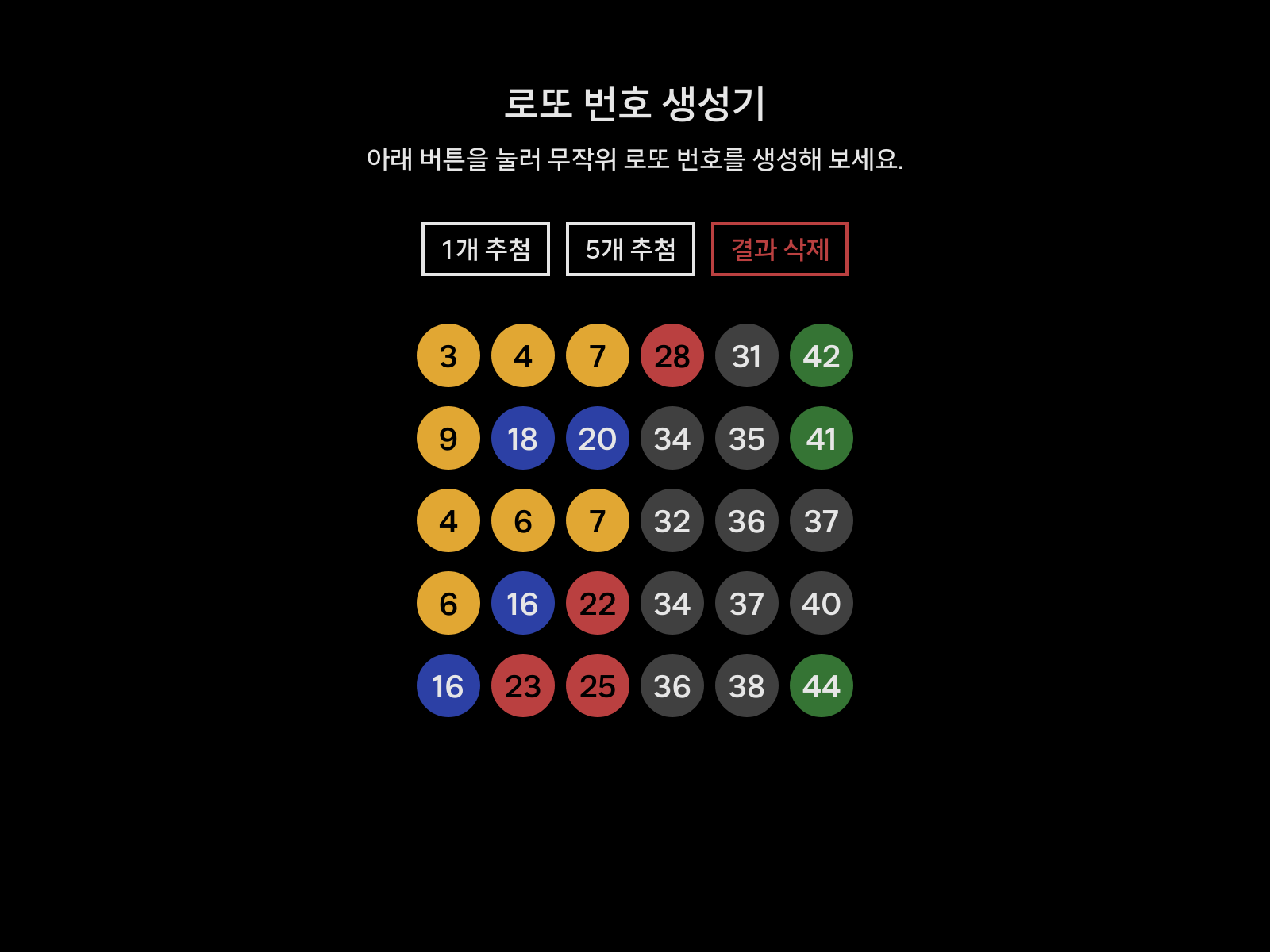
로또 번호 생성기
버튼 클릭 한 번으로 간편하게 로또 번호를 생성할 수 있는 웹 앱입니다. 각종 프레임워크와 라이브러리 사용으로 복잡해진 웹 개발에서 탈피하여, 최소한의 기능과 코드만을 남겨 간단한 웹 앱을 제작하였습니다. 또한 GitHub Actions를 통해 GitHub Pages에 배포하기 전 JS, CSS 파일을 먼저 압축(Minify)하여 업로드하는 방식으로 최종 유저에게 도달하는 파일 용량도 줄일 수 있었습니다.
- GitHub Actions
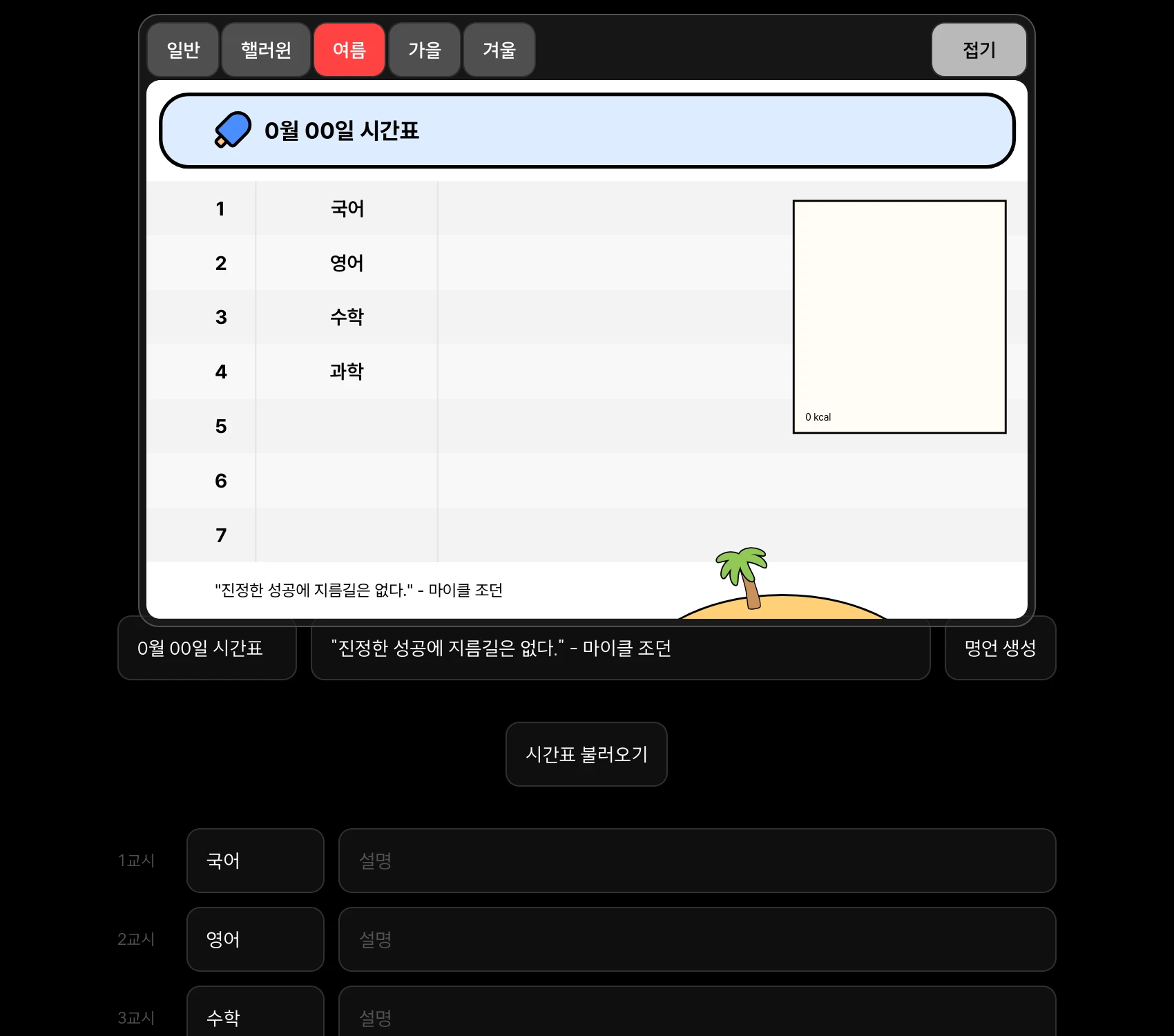
시간표 이미지 생성기
손쉽게 학교 시간표 이미지를 생성하여 공유할 수 있도록 하는 웹 앱입니다. SVG 이미지에 동적으로 글자를 변경한 후 PNG 이미지로 변환하는 과정을 통해 이미지를 생성하는 알고리즘을 구축하였습니다.
- React
- Next.js
- styled-components
- TypeScript
- Motion